生命周期:
- 通俗点说,生命周期就是从”无-->有-->无“,这一过程
- 在Vue中,Vue的生命周期指的是:从创建Vue对象到销毁Vue对象的过程
- 生命周期函数也称为钩子函数
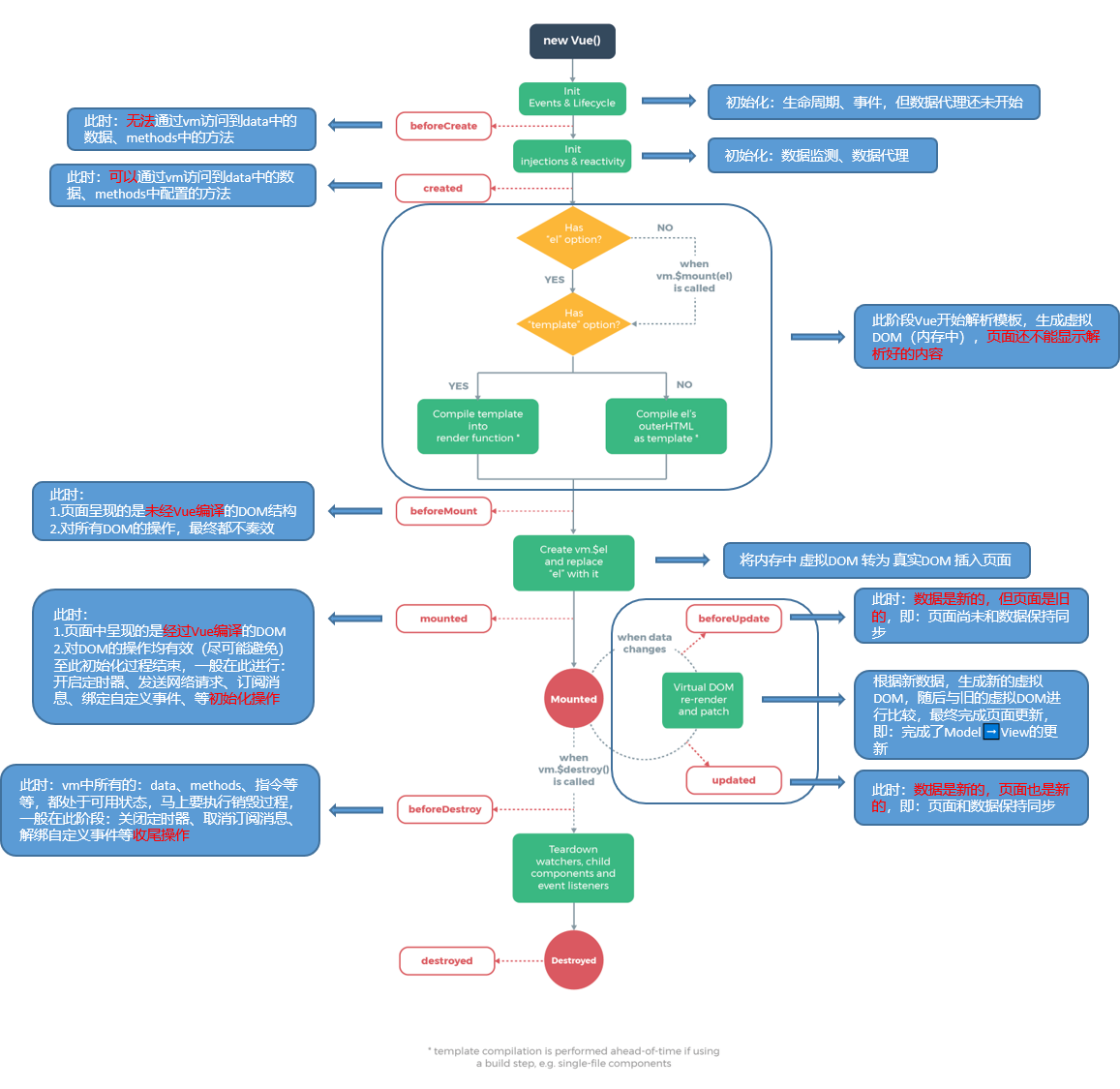
图解:

钩子函数——beforeCreate():
- 无法通过vm访问到data中的数据、methods中的方法
钩子函数——created():
- 可以通过vm访问到data中的数据、methods中配置的方法
钩子函数——beforeMount():
- 页面呈现的是未经Vue编译的DOM结构
- 对所有DOM的操作,最终都不奏效
钩子函数——mounted():
- 页面中呈现的是经过Vue编译的DOM
- 对DOM的操作均有效(尽可能避免)至此初始化过程结束
- 一般在此进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作
钩子函数——beforeUpdate():
- 数据是新的,但页面是旧的,即:页面尚未和数据保持同步
钩子函数——updated():
- 数据是新的,页面也是新的,即:页面和数据保持同步
钩子函数——beforeDestroy():
- vm中所有的:data、methods、指令等等,都处于可用状态,马上就要执行销毁过程,一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾工作
钩子函数——destroyed():
- Vue实例销毁后调用,Vue实例指示的所有东西都会被解绑,所有的事件监听器也会被移除